WoodMart - Multipurpose WooCommerce Theme Latest Version
WoodMart - Multipurpose WooCommerce Theme Latest Version
 Gon Responsive MultiPurpose WordPress Theme 2.3.4
Gon Responsive MultiPurpose WordPress Theme 2.3.4
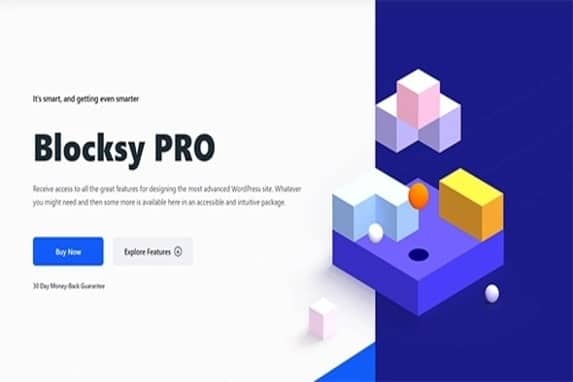
Blocksy Companion Pro WordPress Theme 2.0.45
Original price was: $69.00.$2.99Current price is: $2.99.
-96%Advanced Typography Options
Other mentionable features are advanced typography, color options, free multilingual support, mobile-ready, multiple header styles, and detailed documentation.
- Enhanced Header Builder – Create unlimited number of advanced headers and display them on individual pages of your site based on conditions.
- Header Pro Elements – Explore the new header items that open unlimited possibilities for your headers. All carefully crafted to match Blocksy’s original design language.
- Content Blocks (Hooks) – Create content with your favorite design tools and display it anywhere on your site, guided by intuitive visual clues.
- Display in any location – Use any existing action from WordPress or any 3rd party tool to display the content block.
- Page or post conditions – Insert the content block on any location or group of locations from your site with the help of display conditions.
- User role conditions – Display content tailored to current user’s role or hide it at all if the user is not logged in.
- Set expiration time – Show the content block in its place for a limited amount of time by leveraging the expire control.
- Set block position – Implement beautiful fixed blocks by setting its position. Can be pinned on the top or the bottom of the viewport.
- Create custom 404 page – Replace the default and boring 404 page with a custom content block and design it with your favorite design tool.
- Create custom header – Even though Blocksy’s header builder is awesome, sometimes you need complete control. And you have it.
- Create custom footer – Replace the default footer with a content block built with any page builder or even with Gutenberg blocks.
- Create mega menus – Create gorgeous drop-downs in your menus and put any content in them. Control everything from the overlay width to the columns layout & their layout that is displayed.
- Add icons to your menu items – Add icons to every menu item alongside the text label. Or the text label can be disabled altogether.
- Insert content blocks (hooks) – Replace mega menu overlay column with a content block. Opens the door to a lot of possibilities since the content is fully dynamic.
- Set design styles for menu items – Use Blocksy’s advanced style options to get each item from your menus styled individually to appeal to your taste.
- Custom Fonts – Upload any amount of custom fonts and use them within every typography option from Blocksy. Advanced features like variations customisations and variables fonts included.
- Upload any amount of WOFF fonts
- Customize variations for every font
- Use variable fonts for flexible weights
- Google Local Fonts
- Stay compliant with GDPR rules by offloading Google Fonts from your own server. Pick which fonts you need and Blocksy will do everything else.
- Use only Google fonts you need
- Stay compliant with GDPR rules
- Don’t depend on Google servers
- Adobe Typekit
- Integrate your Adobe Fonts kit within Blocksy with minimal efforts. Just paste you kit ID and the fonts that are in it will be readily available for you.
- Load Adobe Typekit kits
- Ease of access in customizer
- Integrated with page builders
- Custom Sidebars – Make every page from your site unique by assigning a different sidebar to each of them.
- Create multiple sidebars – Easily create sidebars with Blocksy’s intuitive UI from the same place you’re used to managing widgets.
- Display conditionally – Apply both display and user role/login state conditions to every sidebar that you’ve created.
- White label
- Replace original branding – Emphasize your company’s brand on the sites that you’ve built for an even better trust and engagement. Customize everything from texts, to plugin/theme authors and screenshots.
- Hide original branding panels – Once the established branding is in place, hide the options that is being used for editing them with one simple button click.
- Custom Code Snippets
- Add globally header & footer scripts – Apply a piece of CSS or JavaScript to load on every page of your site. Useful for loading various libraries or analytics code snippets.
- Add header & footer scripts (page/post level) – When applying the code snippet globally feels like too much, load it only where you need it by leveraging the contextual options within page/post metaboxes.
- WooCommerce Extra – Supercharge your WooCommerce store with the amazing features for maximizing your conversion rates.
- Quick view – Load a beautiful popup for your products right from the shop page. Galleries, prices and AJAX add to cart included.
- Floating cart – Display a sticky add to cart button on your product single page. It will stay visible as the user explores the product.
- Off-Canvas filters – Display the filters on your shop page in an off-canvas for ease of access on mobile devices.
- Off-Canvas cart – Display your cart in a stylish and customizable off-canvas for even more details on small devices.
- New single product layouts – More advanced single product layouts on top of already available ones. More beautiful layouts yet to come.
- Gallery slider – Wrap amounts of thumbnails in your product galleries in a slider. Useful for saving space on product pages.
- Multi step checkout (soon) – Split long checkout forms into small and fun to fill steps. Keeps the user focused on actually finishing the checkout.
- Distraction free checkout (soon) – Hide all the irrelevant elements from the checkout flow. Ensures users actually finish their orders.
- Enhanced Footer Builder – Create unlimited number of advanced footers and display them on individual pages of your site based on conditions.
- Create multiple footers – Create unique footers for every context of your site. Start either from scratch or copy the elements and stylings from an already existing footer.
- Display conditionally – Display the created footer conditionally anywhere you need, based on both display and user role/login state conditions.
- Footer pro elements – Explore the new footer items that open unlimited possibilities for your footers. All carefully crafted to match Blocksy’s original design language.